
Ripple Design System
As a team, we embarked on the exciting goal of creating a holistic design system that connects brand and product into one cohesive brand vision for Ripple. Before we took this on, our product experiences and brand experiences were not unified. This initiative brought our entire team together to build this system and enable more systematic application across all consumer touchpoints. We modernized and elevated Ripple’s brand and product design, enhancing consistency, efficiency, and scalability across the organization.
IMPACT: The design system reduced redundancies, accelerated time-to-market for new features, and delivered a more seamless and cohesive user experience. For the business, this translated into stronger brand recognition, improved customer satisfaction, and an elevated design foundation capable of supporting Ripple’s rapid growth and innovation.


















Head of Design: Alice Quan
Visual Design: Julien Derreveaux, Hana Kelley, Fabian Rühle, Ohn Ho, Jessica Bacchi, Gratas Sparnauskas, Enrique Garcia, Kiley Hertel
Product Design: Jackie Scherer, Bryan Shi, Ohn Ho
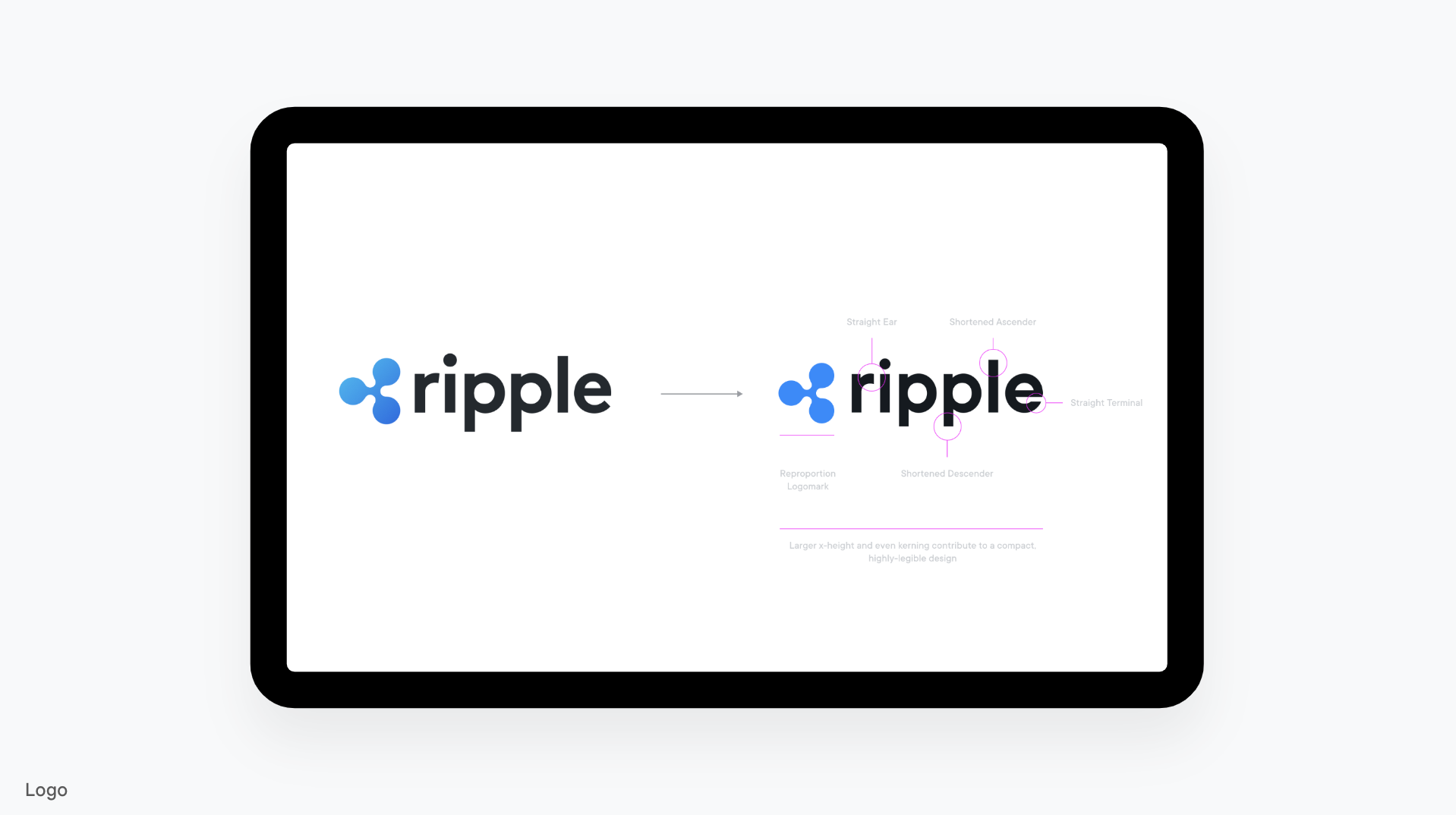
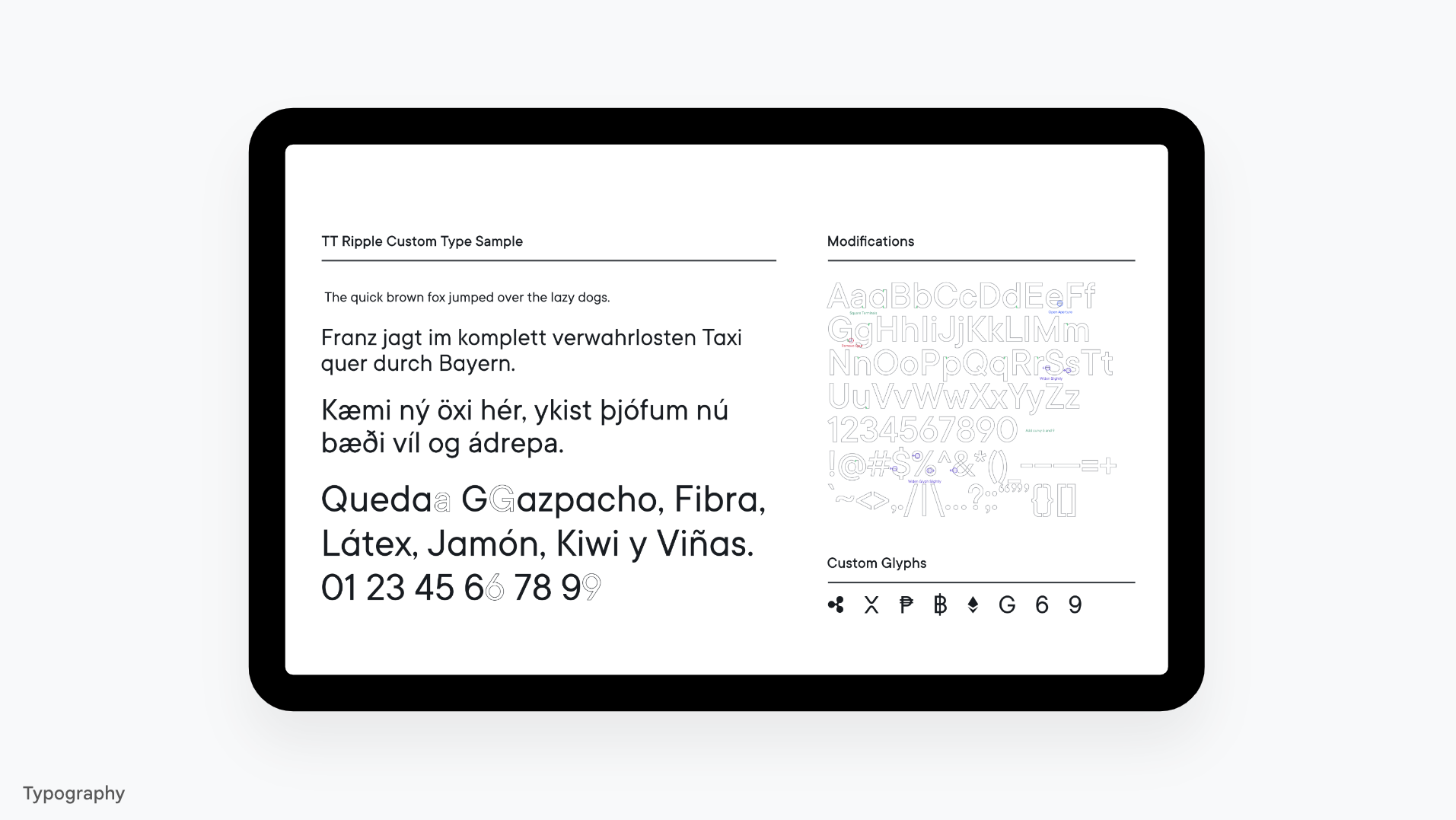
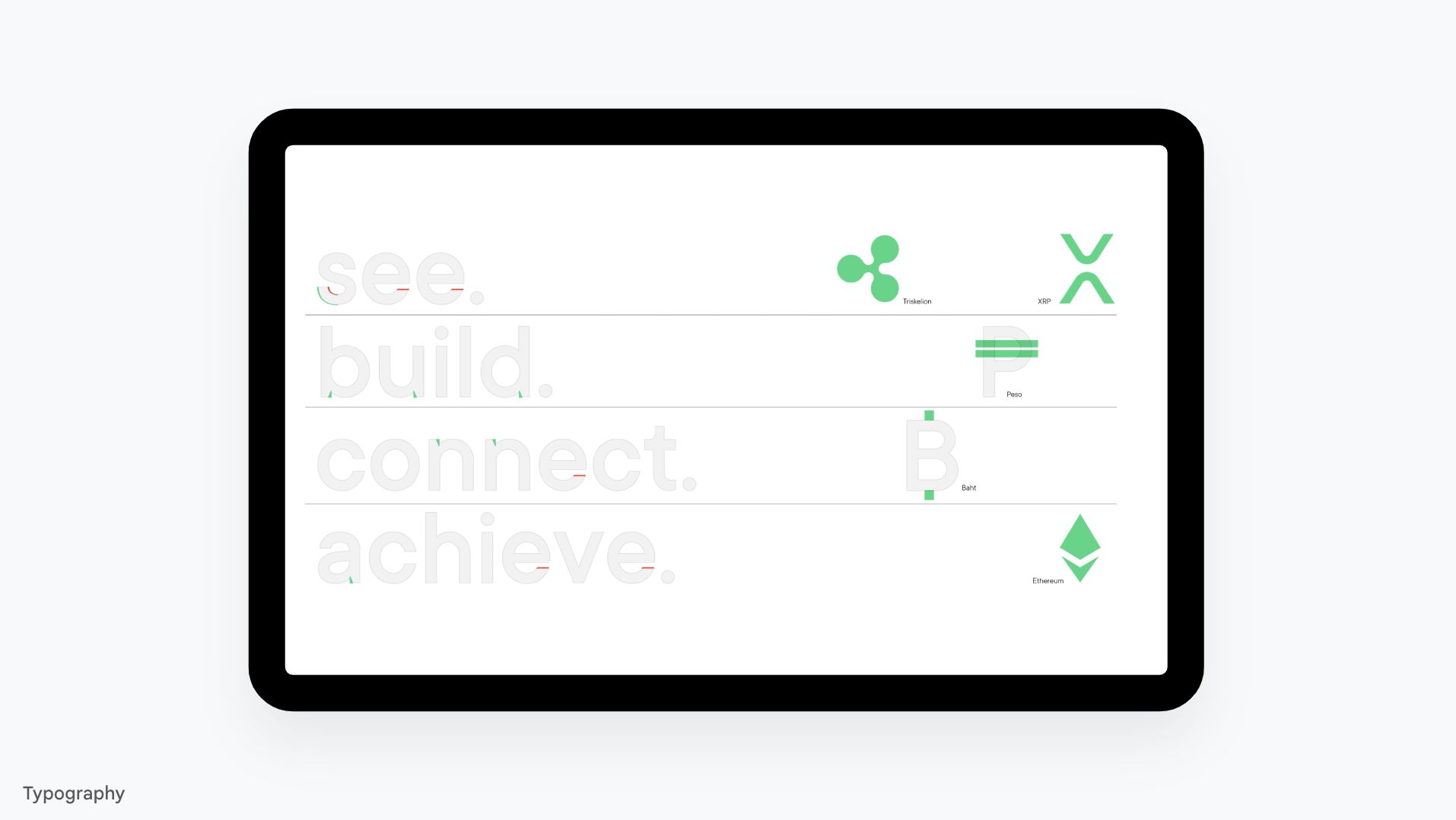
Iconongraphy, Typography: Ohn Ho
Motion: Fabian Rühle, Ohn Ho
UX Engineering: Simon Attley, Calvin Jhunjhnuwala
Partners: Span Studio (TT Ripple, Visualizer Tool)
Ripple Design Team
Learn more?
Interested in the story, process, and strategy behind this project? Let’s connect.
